Untyped Imports in TypeScript
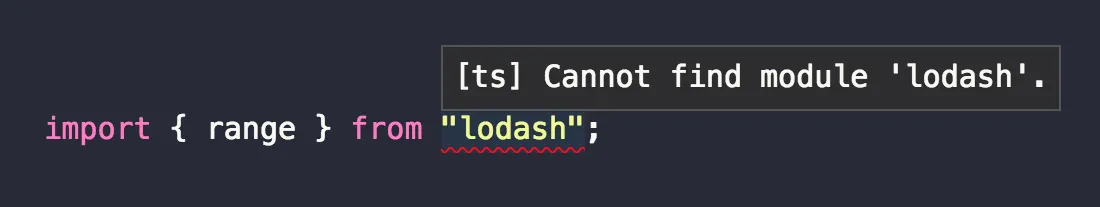
TypeScript 2.1 makes it a lot easier to work with untyped imports. Previously, the compiler was overly strict and would give you an error when you imported a module that doesn't ship with type definitions:

Starting with TypeScript 2.1, the compiler will no longer complain if there are no type declarations for a module. TypeScript is happy with untyped modules and your editor doesn't render red squigglies anymore:

Now, the imported range function is typed as any. The upside to this is that migrating an existing JavaScript project to TypeScript should lead to fewer compile-time errors. The downside is that you won't get any autocompletion suggestions or fine-grained type checking since the compiler doesn't know anything about the module or its exports.
If you later provide type declarations, e.g. via a type declaration package from npm, they will take priority over the default any type. (Otherwise, there would be no way to provide types for imported modules.)
Note that untyped imports will still be flagged as errors if you're compiling your project with the noImplicitAny option set to true — after all, the imports are now implicitly typed as any. To make the error go away, you can either provide type declarations or set the noImplicitAny compiler option to false.
This article and 44 others are part of the TypeScript Evolution series. Have a look!
