Working with Favicons in ASP.NET MVC Applications and Visual Studio
If you're working on a website nowadays, setting a favicon which looks good on most devices isn't as easy as creating a single favicon.ico file anymore. Instead, you need to provide various images in different sizes and formats and reference them in your HTML.
Automatically Creating Favicons and HTML Tags #
Luckily, there's no need to do all that manually: You can upload your desired favicon image to realfavicongenerator.net and get back a ZIP file containing a plethora of resized favicon images, each of which targets a specific browser or device. That way, your favicon will be optimized for (but not be limited to) …
- desktop browsers,
- the iOS home screen,
- the Android home screen,
- the Windows taskbar, and
- Windows 8 tiles.
The generator will also emit the appropriate <link> and <meta> tags for you:
<link rel="apple-touch-icon" sizes="57x57" href="/apple-touch-icon-57x57.png" />
<link
rel="apple-touch-icon"
sizes="114x114"
href="/apple-touch-icon-114x114.png"
/>
<link rel="apple-touch-icon" sizes="72x72" href="/apple-touch-icon-72x72.png" />
<link
rel="apple-touch-icon"
sizes="144x144"
href="/apple-touch-icon-144x144.png"
/>
<link rel="apple-touch-icon" sizes="60x60" href="/apple-touch-icon-60x60.png" />
<link
rel="apple-touch-icon"
sizes="120x120"
href="/apple-touch-icon-120x120.png"
/>
<link rel="apple-touch-icon" sizes="76x76" href="/apple-touch-icon-76x76.png" />
<link
rel="apple-touch-icon"
sizes="152x152"
href="/apple-touch-icon-152x152.png"
/>
<link
rel="apple-touch-icon"
sizes="180x180"
href="/apple-touch-icon-180x180.png"
/>
<link rel="icon" type="image/png" href="/favicon-192x192.png" sizes="192x192" />
<link rel="icon" type="image/png" href="/favicon-160x160.png" sizes="160x160" />
<link rel="icon" type="image/png" href="/favicon-96x96.png" sizes="96x96" />
<link rel="icon" type="image/png" href="/favicon-16x16.png" sizes="16x16" />
<link rel="icon" type="image/png" href="/favicon-32x32.png" sizes="32x32" />
<meta name="msapplication-TileColor" content="#da532c" />
<meta name="msapplication-TileImage" content="/mstile-144x144.png" />The images for Apple's touch devices add up to about 10 versions (including retina) alone:
- 57×57 & 114×114
- 72×72 & 144×144
- 60×60 & 120×120
- 76×76 & 152×152
- 180×180
Additionally, it will generate a browserconfig.xml file, which is requested by IE 11. It references the generated Windows 8 tile images:
<?xml version="1.0" encoding="utf-8"?>
<browserconfig>
<msapplication>
<tile>
<square70x70logo src="/mstile-70x70.png"/>
<square150x150logo src="/mstile-150x150.png"/>
<square310x310logo src="/mstile-310x310.png"/>
<wide310x150logo src="/mstile-310x150.png"/>
<TileColor>#da532c</TileColor>
</tile>
</msapplication>
</browserconfig>Organizing the Favicons in Visual Studio #
The recommendation is to place all favicons at the website root, which is reflected in the above generated HTML. That, however, leads to a lot of files at the project top level, like in this ASP.NET MVC application:
![]()
Just recently, Mads Kristensen, the author of the excellent Web Essentials extension, published another Visual Studio extension called File Nesting, which does exactly what its name suggests: It allows you to nest files underneath another file so that they will be grouped within the Solution Explorer.
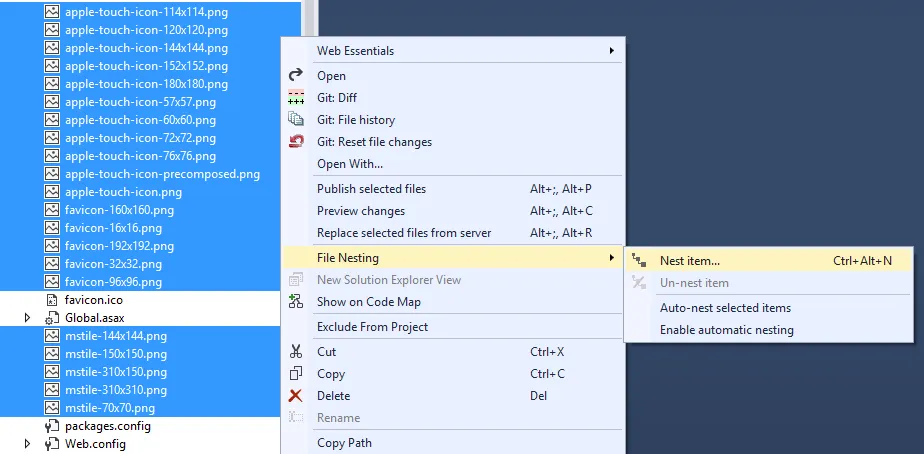
To do that, you simply need to select all files you want to nest underneath a target file, open the context menu, and then select "File Nesting" » Nest item… (or press CTRLALTN):

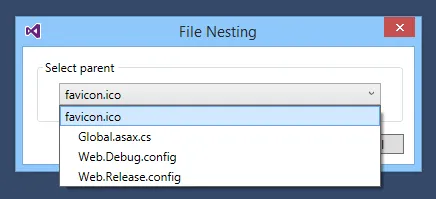
You should then see a popup showing you all remaining files within the same directory. Note that I didn't select favicon.ico before because that's the file underneath which I want to nest all other favicon images:

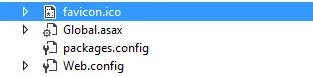
And this is what my Solution Explorer looks like after nesting all the files:
![]()
I can now collapse the favicon.ico file, and everything looks nice and clean:

Sweet!
