Using TypeScript's Type Definition Files to Get Tooling Support for Plain JavaScript
TypeScript is a superset of JavaScript which adds optional static typing to the language, hence its name. Static typing enables the compiler to check that operations performed on variables are legal. Those checks prevent you from attempting to invoke a number as a function, for example.
Static Typing for Your Own TypeScript Code #
In TypeScript, you can optionally adorn a variable declaration with information about its type. That way, you opt in to the compile-time safety provided by the type system. All of this type checking is only available during compilation; the resulting transcompiled code has all type information removed because plain JavaScript simply doesn't have the notion of static types.
This is how adding type information to TypeScript variables looks like:
// anyObject hold values of any arbitrary type
var anyObject: any;
// count is a number
var count: number;
// regexPatterns is an array of regular expressions
var regexPatterns: RegExp[];
// reverse is a function which accepts and returns a string
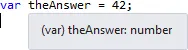
var reverse: (input: string) => string;If you immediately assign a value to a variable that isn't explicitly typed, the TypeScript compiler will find out the correct type for you. This is what's called type inference. Here's what the Visual Studio tooling will show you when you hover over the variable name:

You can even use generic types in your declarations or define your own type interfaces, but that's beyond the scope of this post, which focuses on type definition files.
Static Typing for Existing JavaScript Libraries #
In order for TypeScript to perform the type checking, the types need to be defined somewhere. It's pretty straightforward how to add type definitions to the variables declared in your own code, but how does TypeScript know about the types of variables and functions of existing JavaScript libraries?
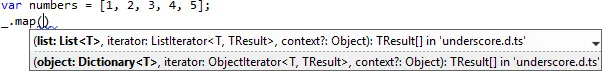
This is where type definition files come into play. They allow you to provide type information for JavaScript code that is by itself (by its very nature) not statically typed. The file extension for such a file is .d.ts, where d stands for definition. Type definition files make it possible to enjoy the benefits of type checking, autocompletion, and member documentation:

While extremely useful, those definition files take a lot of time to create, depending on the size of the library. Luckily, some brave souls have done exactly that: More than 400 contributors have put together type definitions for more than 400 JavaScript libraries, which can be found in the popuplar DefinitelyTyped project on GitHub.
Over there, you'll find definitions for the most common JavaScript libraries, including …
- AngularJS
- jQuery
- Backbone
- Underscore
- Ember
- Knockout
… and a lot more.
Utilizing Type Definition Files for Plain JavaScript #
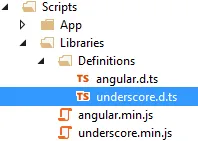
Now, all of that sounds great when you're using TypeScript, but what if you're not? That's where ReSharper comes to the rescue. Even if your application uses plain JavaScript and no TypeScript at all, you can use the type definition files for autocompletion and documentation purposes. Simply include them in your project:

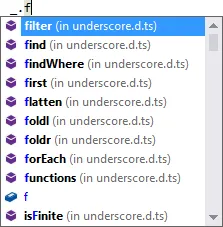
ReSharper will then include the found types in its autocompletion list, given that you've got TypeScript installed:

Of course, you won't get the benefit of type checking because you're not actually using TypeScript, but still, the provided information can be very helpful for working with the dynamic and loosely typed language that is JavaScript.
