Using a TypeScript Nightly Build Within Visual Studio Code
Every release of Visual Studio Code ships with a recent stable version of TypeScript. By default, this version powers the type checking and editor tooling within TypeScript files.
In addition to releasing stable versions, the TypeScript team is publishing nightly builds of the master branch to npm as well. To install the most recent nightly build and add it as a development dependency to your project's package.json file, run the following command:
npm install --save-dev typescript@nextNote that since we're not using -g, the typescript@next package is not installed system-wide. The TypeScript compiler is an npm package itself, which means that the nightly bits can easily be scoped to a single project without affecting the global tsc executable.
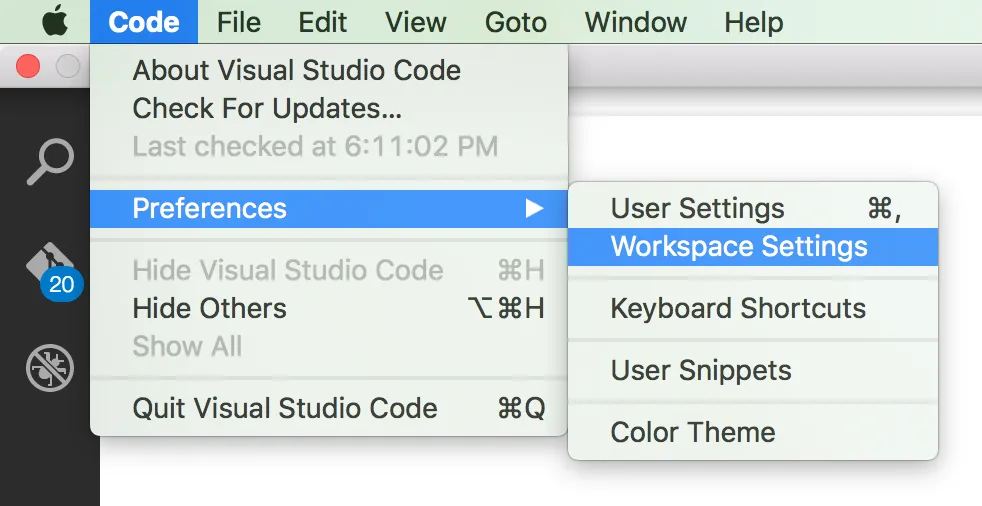
However, Visual Studio Code won't magically pick up the nightly build by itself. You have to tell it about the package you just installed, so head over to the Workspace Settings:

Settings made in this JSON file only apply to the current workspace. They override default and user settings, which is exactly what we want. Add the following property to the settings.json file:
{
"typescript.tsdk": "./node_modules/typescript/lib"
}Visual Studio Code will look for the TypeScript language service under the path specified by the "typescript.tsdk" property. Make sure the path points to a directory that contains a tsserver.js and the corresponding lib.*.d.ts files. Since we installed TypeScript via npm, the package is located within the node_modules directory.
Of course, it's not enough to have Visual Studio Code use the language service nightlies for the editor tooling — the same compiler version should be used to transpile your TypeScript code to JavaScript. Let's add an npm script for compiling the TypeScript project to the package.json file:
{
// ...
"scripts": {
"compile": "tsc -p ."
}
// ...
}The "compile" script assumes that there's a tsonfig.json configuration file in the same directory as the package.json. If you haven't created a tsconfig.json file for your project, you can quickly do so using the tsc --init command.
When you run the npm run compile command, the tsc executable within node_modules/typescript/bin will be executed because there's a tsc symlink in the node_modules/.bin folder. That way, the locally installed TypeScript nightly build will be used for compilation, not a system-wide TypeScript install.
