Speeding Up Babel Transpilation with Compact Mode
Update (July 21, 2016): It looks like there was an issue with Babel's code generation taking exponential time, which was recently fixed. After updating to a new Babel version, I no longer see the performance benefits described below.
A typical build process for client-side JavaScript in the browser consists of consecutive transformations such as bundling, transpilation, and minification. The goal is to bundle the entire application into a single file that is as small as possible so that it can be delivered efficiently to the browser.
The Babel transpiler is a popular choice for downlevel-compiling modern ECMAScript 2015/2016/… features to lower JavaScript versions. Although Babel is not in itself a slow compiler, transpiling a medium-sized project can easily take a couple of seconds.
That transpilation time can be noticeably reduced by opting into compact mode, in which case Babel won't emit superfluous whitespace characters or line terminators. It will, however, retain comments. The idea is that if the transpiled JavaScript code is minified afterwards anyway, there's no need for neat formatting.
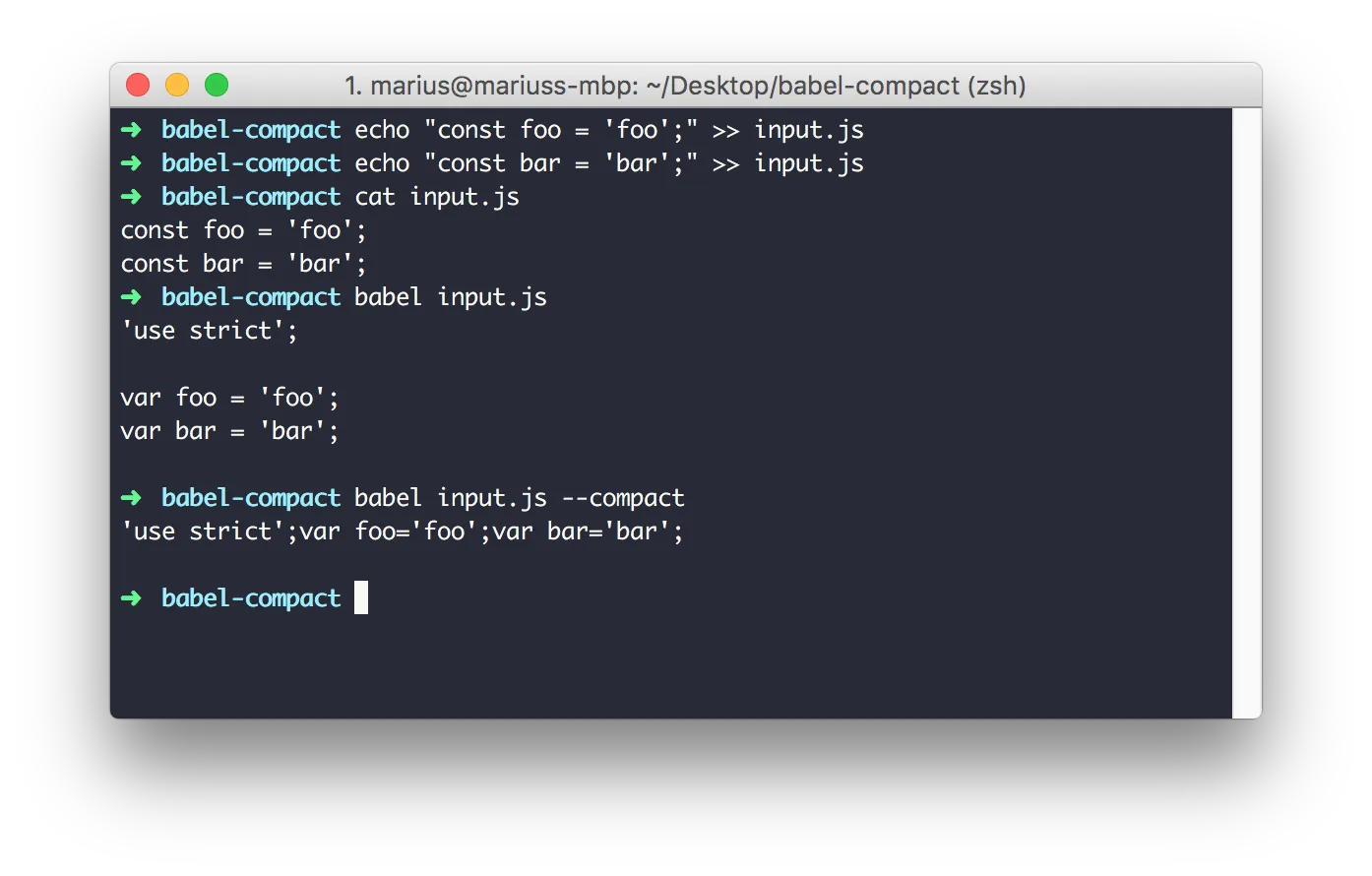
On the command line, the Babel CLI accepts the --compact flag:

If you're using Babel within, say, a Gulp task, you can set the compact property within the options object like this:
const gulp = require("gulp");
const babel = require("gulp-babel");
const uglify = require("gulp-uglify");
gulp.task("scripts", function() {
return gulp
.src("./src/app/**/*.js")
.pipe(babel({ compact: true, presets: ["es2015"] }))
.pipe(uglify())
.pipe(gulp.dest("./dist/app"));
});If you're using a .babelrc file to configure Babel, you can also configure the compact option within there:
{
"presets": ["es2015"],
"compact": true
}In case you're using Babel with Webpack, the configuration looks similar:
loaders: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel",
query: {
presets: ["es2015"],
compact: true
}
}
];By using compact mode, I've managed to reduce the transpilation time for my current project's JavaScript code from 6s to 1.5s — a pretty nice speedup, if you ask me!
