How to Remove WebKit's Banana-Yellow Autofill Background
If you're using Chrome, Safari, or any other browser based on the WebKit or Blink engine, you've probably seen this effect plenty of times: You click into an <input> field, start typing, and then select an autofill text that the browser so helpfully suggests to you. Suddenly, the <input> has a "beautiful" banana-yellow background.
The idea is to signal to the user that the text field has been autofilled by the browser. However, the yellow background sometimes doesn't work with the site's design at all, so here's a way to get rid of it. Before we look at the solution, let's look at the problem again.
The Yellow Autofill Background #
Here's a very simple form showing a single text field with a placeholder. It's a regular <input type="text" /> element:
![]()
This is what the text field looks like (running within Chrome on Mac) when it's being focused:
![]()
As soon as the user starts typing, Chrome suggests previously entered terms with the same prefix in its autofill list:

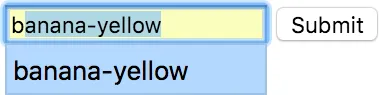
The user can now press the up and down arrow keys to navigate within the autofill list. From that moment on, the text field gets the yellow background:

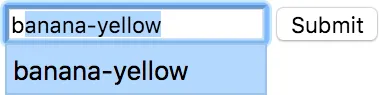
Finally, the yellow background remains even after the text field (now containing the autofilled value) loses focus:
![]()
Let's now see what we can do to get rid of this background color.
Removing the Yellow Autofill Background #
The first thought would probably be to simply set the CSS background property to the desired color, like this:
input {
background: white;
}Unfortunately, setting that property has no effect when the yellow background is active. The trick is to add a large, white inset box shadow to the <input /> that is rendered on top of the background:
input:-webkit-autofill {
-webkit-box-shadow: inset 0 0 0px 9999px white;
}That's it — the yellow background is no longer visible:

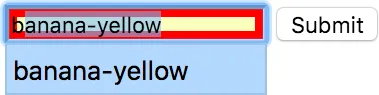
To illustrate how this mechanism works, I've set the spread radius property to 4px, which was previously set to 9999px. Also, I'm using a red shadow instead of a white one to make the shadow clearly visible. Here's the result:

As you can see, the box shadow is rendered on the inside of the text field. This is because we've used the inset keyword, which causes the shadow to be drawn inside the border, above the background, but below content. Check out the box-shadow MDN page for more details.
What About Existing Drop Shadows? #
If you're already using the box-shadow property to add drop shadows (or inset shadows) to your text fields, don't worry. You can simply configure multiple shadows so that this approach will work with your existing design:
input:-webkit-autofill {
border: 1px solid #ccc;
-webkit-box-shadow: inset 0 0 0px 9999px white;
}
input:focus,
input:-webkit-autofill:focus {
border-color: #66afe9;
-webkit-box-shadow: inset 0 0 0px 9999px white, 0 0 8px rgba(102, 175, 233, 0.6);
}Other Approaches #
This approach of removing the yellow autofill background is not the only solution. There's a popular StackOverflow question where one answer suggests to use the transition-delay CSS property to simply delay the changing of the background color by a couple of hours. A little hacky, if you ask me, but then again, it's CSS!
