Getting the Web Root Path and the Content Root Path in ASP.NET Core
In ASP.NET Core, the physical paths to both the content root and the web root directories can be retrieved via the IWebHostEnvironment service. Here's an example of a HomeController that uses constructor dependency injection to get an IWebHostEnvironment:
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Mvc;
namespace AspNetCorePathMapping
{
public class HomeController : Controller
{
private readonly IWebHostEnvironment _env;
public HomeController(IWebHostEnvironment env)
{
_env = env;
}
public ActionResult Index()
{
string contentRootPath = _env.ContentRootPath;
string webRootPath = _env.WebRootPath;
return Content(contentRootPath + "\n" + webRootPath);
}
}
}This controller is part of a demo ASP.NET Core application that I scaffolded using the dotnet CLI. I ran the following command within the ~/aspnetcore-path-demo/src directory:
dotnet new mvc --name AspNetCorePathDemo.WebHere's the default structure of the created project:
.
└── aspnetcore-path-demo
└── src
└── AspNetCorePathDemo.Web
├── Controllers
├── Models
├── Properties
├── Views
├── bin
├── obj
├── wwwroot
├── Program.cs
├── Startup.cs
├── appsettings.Development.json
├── appsettings.json
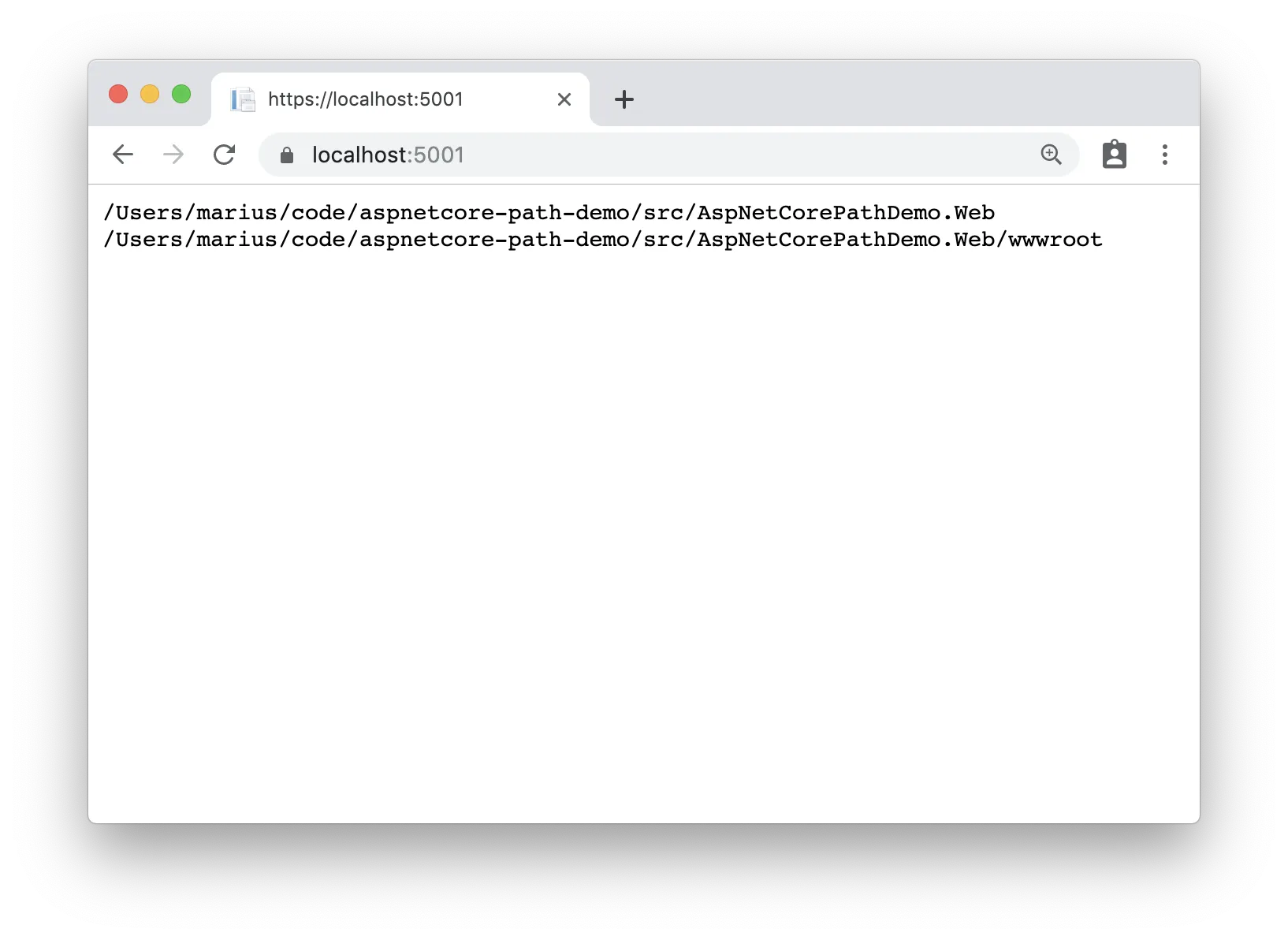
└── AspNetCorePathDemo.Web.csprojIf I open https://localhost:5001 in my browser, the above HomeController.Index() action returns the following two directory paths:

You can see that the content root path points to the root directory of the AspNetCorePathDemo.Web project, whereas the web root path points to the wwwroot directory. To summarize, here's the distinction between the two root paths:
- The content root path is the absolute path to the directory that contains the application content files.
- The web root path is the absolute path to the directory that contains the web-servable application content files.
You can use either path in conjunction with the Path.Combine() method to construct a physical file path to a specific file or directory.
ASP.NET Core <3.0 #
Prior to ASP.NET Core 3.0, we were using the IHostingEnvironment service instead of the IWebHostEnvironment service. Aside from the name difference, both service are used the same way:
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Mvc;
namespace AspNetCorePathMapping
{
public class HomeController : Controller
{
private readonly IHostingEnvironment _env;
public HomeController(IHostingEnvironment env)
{
_env = env;
}
public ActionResult Index()
{
string contentRootPath = _env.ContentRootPath;
string webRootPath = _env.WebRootPath;
return Content(contentRootPath + "\n" + webRootPath);
}
}
}ASP.NET Core RC1 #
Before ASP.NET Core RC2 — that is, up until ASP.NET Core RC1 — the application base path was available via IApplicationEnvironment.ApplicationBasePath:
using Microsoft.AspNet.Mvc;
using Microsoft.Extensions.PlatformAbstractions;
namespace AspNetCorePathMapping
{
public class HomeController : Controller
{
private readonly IApplicationEnvironment _env;
public HomeController(IApplicationEnvironment appEnvironment)
{
_env = env;
}
public ActionResult Index()
{
return Content(_env.ApplicationBasePath);
}
}
}Classic ASP.NET #
If you wanted to map relative or virtual paths to physical directories on the server in classic ASP.NET applications, you were always able to use the Server.MapPath() method to find the physical path of the web root directory like this:
public class HomeController : Controller
{
public ActionResult Index()
{
string physicalWebRootPath = Server.MapPath("~/");
return Content(physicalWebRootPath);
}
}In ASP.NET Core, however, the Server.MapPath() method doesn't exist anymore. In fact, the Controller base class doesn't even have a Server property.
