Chrome Developer Tools: "Store as Global Variable"
As web developers, we're using console.log all the time to log values to the console — at least I am. The Chrome Developer Tools contain a nice little feature to further work with the logged values which I want to share with you here.
Let's say we're logging a simple JavaScript object to the console:
function baz() {
const obj = {
foo: "bar",
};
console.log(obj);
}
baz();When the baz function is executed, it logs obj to the console. Since obj is not a global variable, we can't directly access it because we don't have an identifier to refer to it.
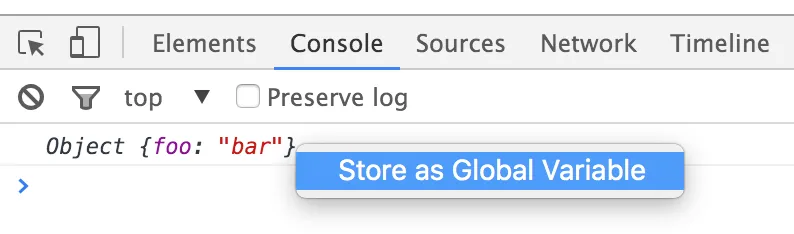
Now, we could manually create a global variable for debugging purposes, of course — or we can let Chrome do the heavy lifting. Right-click on the value that's been logged to the console and select "Store as Global Variable":

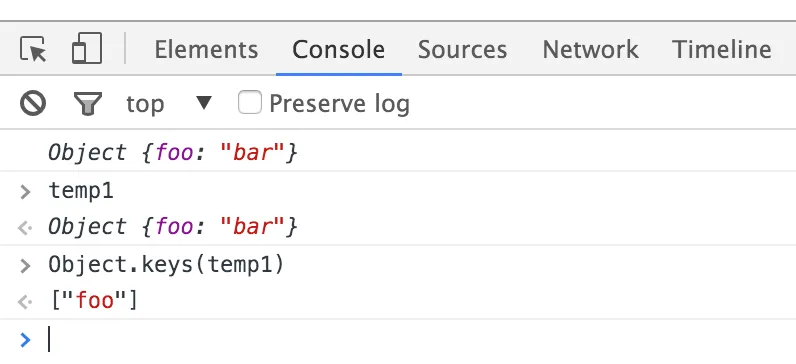
Chrome has now created a global variable temp1 with the given value. We can do with it whatever we like since it's just a regular global variable now:

Pretty handy, don't you think?
